Fontello web site එකෙන් ඔයාලට පුළුවන් free icons හොයාගන්න. ගොඩක් කට්ටියට තියෙන ප්රශ්නයක් තමයි free vector icons සොයාගැනීමට තිබෙන අපහසුව. මේ web site එකේ ගොඩක් icons තියෙනවා හොයාගන්න.
2.MockingBirdMockup Tool
MockingBirdMockup Tool එක wireframe tool එකක්, මෙම tool එකෙන් පුළුවන් අපේ site එකේ basic design එක ඇදගන්න. මේ tool එක බාවිතා කිරීම ඉතාම පහසුයි, හරියට අපි photoshop භාවිත කරන විදියටම තමයි. වම් පැත්තේ pannel එකේ තියෙන icons පාවිච්චි කරලා අපිට ඕන කරන design එක ඇදගන්න පුළුවන්
3.Bugherd
Bugherd කියන්නේ ඉතාම සරල bug tracker tool එකක්. මේ tool එකෙන් client ට පුළුවන් සරල විදියට massage එකක් යවන්න තමන් ගේ web site එක හදපු company එකට හෝ අදාළ පුද්ගලයට. මෙම tool එකෙන් එම පණිවිඩය bug report එකක් විදියට පරිවර්තනය කරන එක සිදු කරනවා.
4.Bootstrap
bootstrap responsive design framework එකක්. අද වනවිට ලෝකයේ web site design වලදී ගොඩක් සලකා බලන දෙයක් තමයි mobile phone, tablet, wide screen සහ normal screen යන හැම එකටම හරියන ලෙස design එක කරන විදිය. ඉතින් bootstrap කියන්නේ ඒ විදියට web site design කරන්න පාවිච්චි කරන framework එකක්.මේක ඇත්තටම mobile-first approach වලට use කරනවා කිව්වොත් නිවැරදියි.
5.Dreamweaver CS6
Dreamweaver CC ගැන නම් කියන්න දෙයක් නැනේ ඉතින්. web design/ develop කරන්න තියෙන හොදම tool එකක් තමයි Dreamweaver CC කියන්නේ. මම Dreamweaver පාවිච්චි කරන්නේ Macromedia company එකෙන් release කරපු කලේ ඉදන්. ඉස්සෙල්ලම පාවිච්චි කලේ Macromedia Dreamweaver 3.0. තාමත් මගේ ප්රියතම tool එකක්.
6.Dabblet
Dabblet කියන්නේ HTML/CSS codes online test කරගන්න පුළුවන් open source tool එකක්.
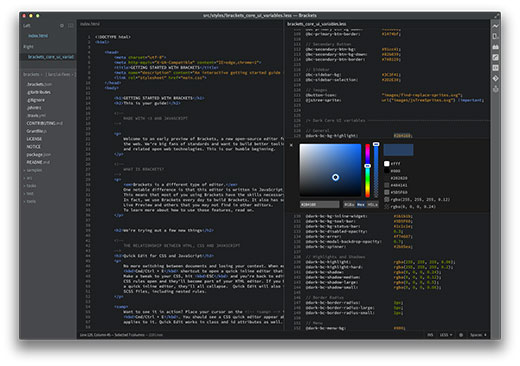
7.Brackets

Brackets යනු opensource web editor tool එකක්. මේ tool එකේ ගොඩක් features තියෙනවා CSS syntax checking, error handling, and functions searching වගේ දේවල්. ඒ එක්කම අපේ design එක ඒ වෙලාවේම පැත්තකින් බලාගන්න පුළුවන්. මේකත් Adobe ලා ගේම වැඩක්. Edge Code කියන්නේ Brackets tool එකේ commercial version එක. සල්ලි දීල ගන්න ඕනිනම් Edge Code ගන්න පුළුවන්.
8.Modernizr 2.6
Modernizr 2.6 කියන්නේ front-end development tool එකක් (Dreamweaver වගේ). මේක free download කරගන්න පුළුවන්. Dreamweaver වගේ torrents, crack හොයන්න ඕනේ නෑ. මේ tool එකෙත් ගොඩක් features තියෙනවා browser capability checking, and CSS properties checking වගේ. ඒ වගේම ලොකු community එකක් තියෙනවා ඕන උදව්වක් ගන්න පුළුවන්.
9.Trello
Trello කියන්නේ project management tool එකක් හරියට organizer එකක් වගේ. මේක ඕනෙම project එකකට යොදා ගන්න පුළුවන්. Task එකකට comment කරන්න, file attach කරන්න වගේම task prioritize කරගන්න පුළුවන්.
10.Gridset
Gridset ඉතාම වැදගත් tool එකක් responsive design වලට. මේ tool එකෙන් අපිට පුළුවන් grid වල functions adjust කරන්න.
11.YEOMAN
YEOMAN කියන්නේ ඇත්තටම framework of frameworks කියල කියන්න පුළුවන්. මේක හරියට java වල Spring framework එක වගේ දෙයක්. Front-end development වලට අද ලෝකේ ගොඩක් tools අපිට හොයාගන්න පුළුවන්. ඉතින් web application එකක් හදද්දී අපිට හිතාගන්න බෑ මොන tools ද මොන framework ද අපි මේ web application එක හදන්න use කරන්නේ කියල. අන්න ඒකට විසදුමක් විදියට තමයි මේ tool එක හදලා තියෙන්නේ. මේකෙදී අපිට පුළුවන් ඒ frameworks එකම තැනකින් හොයාගන්න.
12.Favicon Generator
FavIcon Generator ඉතාම පහසුවෙන් FavIcon icons හදා ගන්න පුළුවන් online tool එකක්. ඔබේ පරිගණයේ තිබෙන image එකක් ලෙහෙසියෙන් ම මෙම tool එකට upload කර FavIcon icon හදාගන්න පුළුවනි .
13.Net2FTP
Net2FTP කියන්නේ FTP tool එකක්. ඔබේ project files FTP login එකක් භාවිතා කර server එකකට post කිරීමේදී යොදාගත හැකි ඉතා වටින tool එකක්.
14.Pixlr Online Image Editor
Pixlr Online Image Editor කියන්නේ ලේසියෙන්ම photos සකසා ගන්න පුළුවන් tool එකක්. මෙම tool එක photoshop තරම් සංකීර්ණ නැත. පහසුවෙන් photos ඔබේ upload කිරීමටත් සරල interface එකක් භාවිතයෙන් ඔබට අවශ්ය විදියට සකසා ගැනිමටත් හැක.
15.Evernote
Evernote කියන්නේ web apps ලේසියෙන් handle කරන්න පුළුවන් tool එකක්. මේකත් organizer එකක් වගේ තමයි හැබැයි ඊට වඩා advance. ඒ වගේම මේකෙන් පුළුවන් cross platform sync කරන්න, ඒ කියන්නේ අපි computer එකේ save කරගත්ත එකක් phone එකෙන් බලන්න පුළුවන්.ඒ වගේ තව fractures ගොඩක් තියෙනවා.


No comments:
Post a Comment